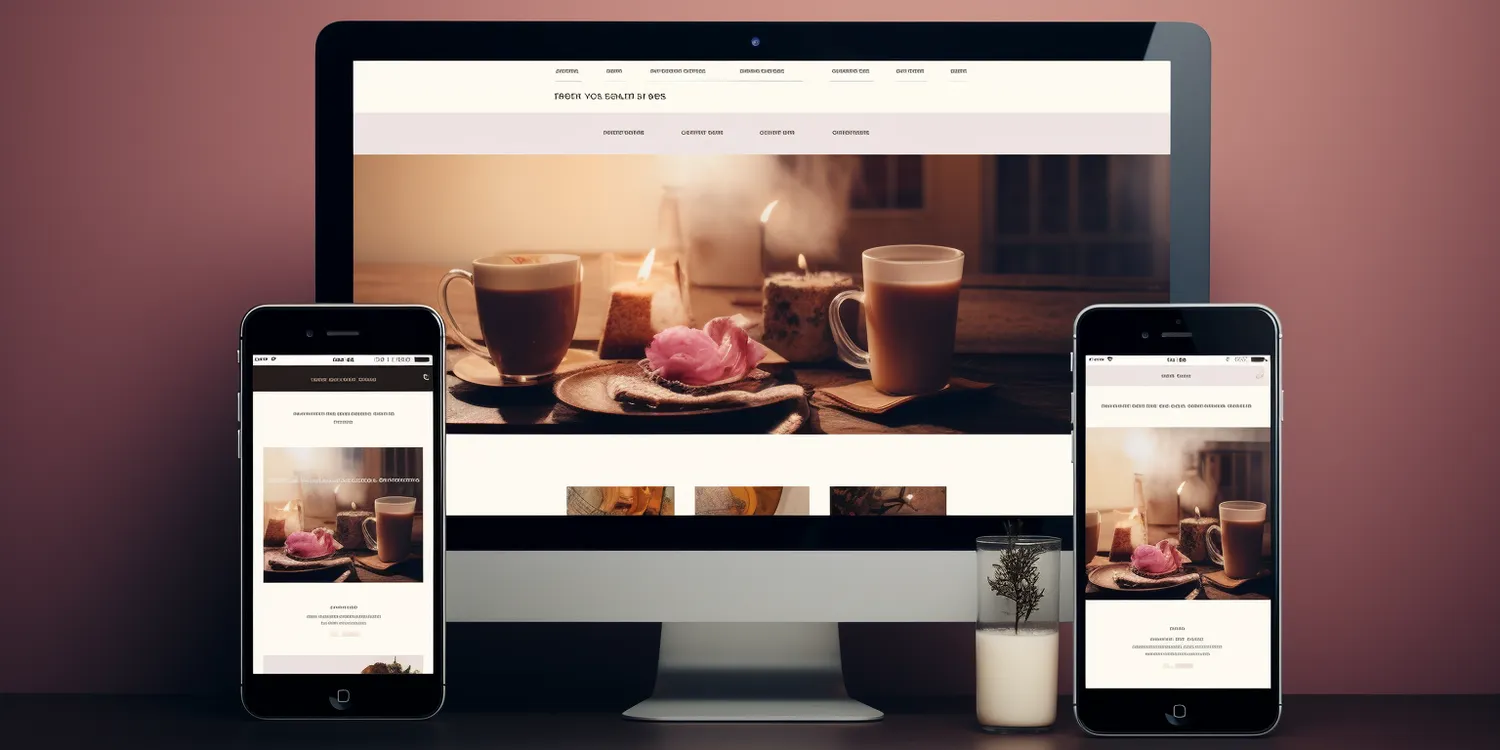
Elastyczne projektowanie stron internetowych, znane również jako responsive web design, to podejście do tworzenia witryn, które dostosowują się do różnych rozmiarów ekranów i urządzeń. W dzisiejszych czasach, kiedy użytkownicy korzystają z różnych urządzeń, takich jak smartfony, tablety czy komputery stacjonarne, kluczowe jest, aby strony internetowe były funkcjonalne i estetyczne na każdym z tych urządzeń. Elastyczne projektowanie opiera się na elastycznych siatkach, obrazach oraz media queries, które pozwalają na dynamiczne dostosowywanie układu strony do rozmiaru ekranu. Dzięki temu użytkownicy mogą cieszyć się optymalnym doświadczeniem niezależnie od tego, z jakiego urządzenia korzystają. W praktyce oznacza to, że elementy strony są skalowane i reorganizowane w taki sposób, aby zapewnić ich czytelność i dostępność.
Jakie są zalety elastycznego projektowania stron?
Elastyczne projektowanie stron niesie ze sobą wiele korzyści zarówno dla twórców witryn, jak i dla ich użytkowników. Po pierwsze, jedna responsywna strona internetowa eliminuje potrzebę tworzenia osobnych wersji witryny dla różnych urządzeń. To znacząco obniża koszty utrzymania i aktualizacji strony, ponieważ wszelkie zmiany można wprowadzać w jednym miejscu. Po drugie, elastyczne projektowanie poprawia doświadczenie użytkownika poprzez zapewnienie spójności wizualnej i funkcjonalnej na wszystkich urządzeniach. Użytkownicy nie muszą przeskakiwać między różnymi wersjami strony, co może prowadzić do frustracji i utraty zainteresowania. Dodatkowo, Google promuje responsywne witryny w wynikach wyszukiwania, co może przyczynić się do zwiększenia ruchu na stronie. Kolejną zaletą jest lepsza wydajność ładowania strony na różnych urządzeniach dzięki zoptymalizowanym obrazom i zasobom.
Jakie techniki stosuje się w elastycznym projektowaniu stron?

W elastycznym projektowaniu stron wykorzystuje się szereg technik i narzędzi, które umożliwiają dostosowywanie układu witryny do różnych rozmiarów ekranów. Jedną z podstawowych technik jest zastosowanie elastycznych siatek (flexible grids), które pozwalają na proporcjonalne skalowanie elementów w zależności od szerokości okna przeglądarki. Dzięki temu elementy takie jak kolumny czy obrazy mogą zmieniać swoje rozmiary bez utraty jakości czy proporcji. Kolejnym ważnym narzędziem są media queries, które umożliwiają stosowanie różnych stylów CSS w zależności od parametrów urządzenia wyświetlającego stronę. Media queries pozwalają na precyzyjne określenie reguł dotyczących układu strony dla różnych rozdzielczości ekranów. Ponadto wykorzystuje się techniki takie jak responsywne obrazy (responsive images), które automatycznie dostosowują swoją wielkość do ekranu użytkownika oraz lazy loading, który pozwala na ładowanie obrazów tylko wtedy, gdy są one widoczne na ekranie.
Jakie są wyzwania związane z elastycznym projektowaniem stron?
Elastyczne projektowanie stron internetowych wiąże się również z pewnymi wyzwaniami, które mogą stanowić trudności dla twórców witryn. Jednym z głównych problemów jest konieczność testowania strony na wielu różnych urządzeniach i przeglądarkach. Każde urządzenie może inaczej interpretować kod CSS i HTML, co może prowadzić do nieprzewidzianych problemów z wyświetlaniem lub funkcjonalnością strony. Ponadto, podczas projektowania responsywnej witryny należy pamiętać o zachowaniu równowagi między estetyką a użytecznością. Często zdarza się, że designerskie pomysły mogą kolidować z funkcjonalnością strony na mniejszych ekranach. Kolejnym wyzwaniem jest optymalizacja czasu ładowania strony; responsywne obrazy oraz inne zasoby muszą być odpowiednio skompresowane i zoptymalizowane, aby nie spowalniały działania witryny.
Jakie narzędzia wspierają elastyczne projektowanie stron?
W dzisiejszych czasach istnieje wiele narzędzi i frameworków, które wspierają elastyczne projektowanie stron internetowych, ułatwiając proces tworzenia responsywnych witryn. Jednym z najpopularniejszych frameworków jest Bootstrap, który oferuje gotowe komponenty i siatki, które można łatwo dostosować do indywidualnych potrzeb projektu. Bootstrap pozwala na szybkie prototypowanie oraz zapewnia spójność wizualną dzięki zastosowaniu predefiniowanych stylów CSS. Innym narzędziem, które cieszy się dużą popularnością, jest Foundation, który również oferuje elastyczne siatki oraz zestaw komponentów do tworzenia responsywnych interfejsów. Oprócz frameworków, programiści mogą korzystać z różnych edytorów kodu i narzędzi do testowania, takich jak Chrome DevTools, które umożliwiają symulację różnych rozmiarów ekranów i przeglądanie wyników w czasie rzeczywistym. Istnieją również specjalistyczne narzędzia do analizy wydajności strony, takie jak Google PageSpeed Insights, które pomagają zidentyfikować obszary wymagające optymalizacji.
Jakie są najlepsze praktyki w elastycznym projektowaniu stron?
Aby skutecznie wdrożyć elastyczne projektowanie stron internetowych, warto przestrzegać kilku najlepszych praktyk, które mogą znacząco poprawić jakość końcowego produktu. Po pierwsze, kluczowe jest rozpoczęcie od planowania układu strony z myślą o różnych urządzeniach. Warto stworzyć prototypy i makiety, które uwzględniają różne rozmiary ekranów oraz sposób interakcji użytkowników z treścią. Po drugie, należy stosować elastyczne jednostki miary, takie jak procenty czy jednostki względne (em, rem), zamiast sztywnych pikseli. Dzięki temu elementy strony będą mogły płynnie dostosowywać się do rozmiaru ekranu. Kolejną ważną praktyką jest optymalizacja obrazów; warto korzystać z formatów takich jak WebP lub SVG oraz stosować techniki lazy loading, aby przyspieszyć ładowanie strony. Również istotne jest testowanie witryny na różnych urządzeniach i przeglądarkach, aby upewnić się, że działa ona prawidłowo w każdych warunkach.
Jakie są różnice między elastycznym a adaptacyjnym projektowaniem stron?
Elastyczne projektowanie stron internetowych często bywa mylone z adaptacyjnym projektowaniem, mimo że oba podejścia mają na celu poprawę doświadczeń użytkowników na różnych urządzeniach. Główna różnica polega na tym, że elastyczne projektowanie opiera się na płynnych siatkach i media queries, co pozwala na dynamiczne dostosowywanie układu strony do rozmiaru ekranu w czasie rzeczywistym. Z kolei adaptacyjne projektowanie polega na tworzeniu kilku statycznych wersji witryny dla określonych rozmiarów ekranów; każda wersja jest zaprojektowana z myślą o konkretnych wymiarach i nie zmienia się w zależności od wielkości okna przeglądarki. To oznacza, że w przypadku adaptacyjnego podejścia twórca musi przewidzieć wszystkie możliwe rozmiary ekranów i stworzyć dla nich oddzielne układy.
Jakie są trendy w elastycznym projektowaniu stron w 2023 roku?
W 2023 roku elastyczne projektowanie stron internetowych ewoluuje wraz z nowymi technologiami oraz zmieniającymi się oczekiwaniami użytkowników. Jednym z najważniejszych trendów jest rosnąca popularność minimalistycznego designu, który koncentruje się na prostocie i funkcjonalności. Użytkownicy coraz częściej preferują przejrzyste układy z ograniczoną ilością elementów wizualnych oraz łatwą nawigacją. Kolejnym istotnym trendem jest wykorzystanie animacji i mikrointerakcji, które zwiększają zaangażowanie użytkowników i sprawiają, że korzystanie ze strony staje się bardziej intuicyjne. Warto również zwrócić uwagę na rosnącą rolę sztucznej inteligencji w personalizacji doświadczeń użytkowników; coraz więcej witryn wykorzystuje AI do dostosowywania treści do indywidualnych preferencji odwiedzających. Dodatkowo technologia Progressive Web Apps (PWA) zdobywa popularność jako sposób na łączenie zalet aplikacji mobilnych z responsywnymi stronami internetowymi.
Jakie są przyszłościowe kierunki rozwoju elastycznego projektowania stron?
Patrząc w przyszłość, można zauważyć kilka kluczowych kierunków rozwoju elastycznego projektowania stron internetowych. Przede wszystkim rosnąca liczba urządzeń o różnych formatach wyświetlania sprawia, że twórcy muszą być coraz bardziej innowacyjni w swoich podejściach do responsywności. W miarę jak technologia rozwija się dalej, możemy spodziewać się większego nacisku na automatyzację procesów związanych z tworzeniem responsywnych układów oraz integrację sztucznej inteligencji w procesie projektowania. Ponadto wzrastająca popularność technologii VR (wirtualnej rzeczywistości) oraz AR (rozszerzonej rzeczywistości) może wpłynąć na sposób interakcji użytkowników z treściami online; twórcy będą musieli dostosować swoje projekty do nowych form doświadczeń użytkowników. Również kwestie związane z dostępnością staną się coraz ważniejsze; twórcy będą musieli dbać o to, aby ich strony były dostępne dla osób z różnymi niepełnosprawnościami.
Jakie są przykłady udanych realizacji elastycznego projektowania stron?
Wiele znanych marek i firm skutecznie wdrożyło elastyczne projektowanie stron internetowych, co przyczyniło się do ich sukcesu online. Przykładem może być strona Apple, która doskonale dostosowuje swój układ do różnych urządzeń mobilnych oraz komputerów stacjonarnych. Witryna ta charakteryzuje się minimalistycznym designem oraz intuicyjną nawigacją, co sprawia, że użytkownicy łatwo znajdują interesujące ich produkty i informacje. Innym przykładem jest strona Airbnb, która wykorzystuje responsywne elementy graficzne oraz dynamiczne układy do prezentacji ofert wynajmu mieszkań; dzięki temu użytkownicy mogą łatwo przeglądać oferty niezależnie od tego, czy korzystają z telefonu czy komputera stacjonarnego. Kolejnym udanym przykładem jest strona Starbucks, która łączy estetykę z funkcjonalnością; ich witryna dostosowuje się do różnych urządzeń bez utraty jakości wizualnej czy użyteczności.